有限会社FILED AND NETWORK(フィールド・アンド・ネットワーク)地域貢献・地域づくりを目指して、仙台市を拠点に活動中

FIELD AND NETWORKが目指す モチベーテッド・ソサエティ
グローバルに考え、地域で活躍
人はひとりでは生きていません。人と人とのつながりの中で、無数の物理的・精神的なものを交換することで生きています。この相互の交換関係の集積が、すなわち社会です。
しかしながら社会の複雑化・細分化によって、現代社会ではこのような相互の交換関係をなかなか実感しづらくなってきています。効率化を追い求めて機能してきた、TOP DOWN型の社会システムによる弊害と言えるでしょう。この相互の交換関係が見えない危機(= ネットワーク・クライシス )こそが、社会全体のモチベーションを低下させる根本的・潜在的問題であるとFIELD AND NETWORKは捉え、そこから解決策を見出していきます。
相互の交換関係を最も実感しやすい範囲として、FIELD AND NETWORKは社会の中でも特に"地域"に着目します。自分が社会に与えている影響と、自分が社会から受けている影響を実感できることで、人は自らの社会的存在意義を自覚し、主体的に活動することが出来ます。このようなひとりひとりの内発的モチベーションによる主体的なアクティビティーが、地域をつくり、そして社会全体をつくるドライビングフォースとなります。つまり"地域"こそが、社会をつくる基盤であると同時に、社会全体をつくる原動力として、大きな可能性を秘めているのです。
FIELD AND NETWORKは、この相互の交換関係を可視化・再構築する場として機能すること(→ ネットワーク・エンジニアリング )を地域貢献と捉え、多角的なアプローチを提供します。そして、TOP DOWN型社会システムから脱却した、内発的モチベーションによるDOWN to TOP型の自立成長社会の実現を地域づくりと位置付け、その実現を目指します。
FIELD AND NETWORKは、THINK GLOBALLY,ACT LOCALLY!をモットーに、 地域貢献・地域づくりの両輪で、モチべーテッド・ソサエティの実現を目指します。
ネットワーク・エンジニアリング
モチベーテッド・ソサエティ実現のための手法
相互の交換関係を可視化・再構築することで、ネットワーク・クライシスという根本的・潜在的問題の解決を図ります。
- STEP 1 相互の交換関係を可視化・再構築する場を提供します。
- STEP 2 相互の交換関係の可視化・再構築によって、新しい認識が生まれ、内発的モチベーションが喚起されます。
- STEP 3 内発的モチベーションの発現によって、既存の枠組みを超えた主体的かつ自立成長的なアクティビティーが生まれます。
- STEP 4 そして、モチベーテッド・ソサエティの波が広がっていきます。
既存の枠組みに着目するのではなく、「人」と「人」とを直接結びつけることで解決策を見出していくのが、ネットワーク・エンジニアリングの特徴です。ネットワーク・エンジニアリングは相互の交換関係を可視化する手法であると同時に、それ自身があらゆる階層における問題解決の直接的・間接的手段であるというマルチレイヤー効果を併せ持っています。

FIELD AND NETWORKは、一人ひとりの「こうだったらいいのにな」をカタチにし、社会へ価値として提供することを目指します。
宮城の「今」をお伝えします
「宮城の新聞」
ジャンル問わず、宮城の動きや現状を直接取材。宮城の「今」を中高生でも読めるつくりで情報発信します。
科学で地域づくり
「natural science」
意欲高い若手研究者・学生と、地域貢献意欲高い企業・技術者OBを、「科学」と「地域」をキーワードにつなぎ、仙台・宮城の豊かな自然を活用した、科学教育プログラムの開発・実施や、科学イベントの企画・実施などを通じて、「科学」を切り口とした新しい地域コミュニティ創生を目指すNPO法人です。 (※2007年6月にNPO法人化しました)

有限会社FIELD AND NETWORK
| 社名 | 有限会社 FIELD AND NETWORK |
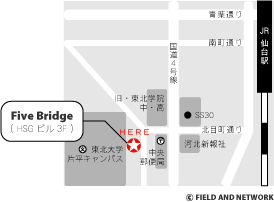
| 所在地 |
【北目町オフィス】 〒980-0023 宮城県仙台市青葉区北目町4−7 HSGビル7階
|
| 電話番号 |
【北目町オフィス】 022−721−2035 (お問い合わせは E-mailからお願いします。) |
| 設立 | 2005年11月4日 |
| 資本金 | 360万円 |
| 役員 |
代表取締役: 遠藤 理平 取締役: 大草 芳江 取締役: 大野 誠吾 |